Product images are crucial in e-commerce; they draw the interest of potential buyers to your products and thereby ensure sales. It isn't enough to just post high-quality pictures. Make sure that your product photos are all optimized for search engines. They do so and go on to make the website load faster, ensure improved user experience, and, ultimately, possibly boost your site ranking on search engine pages.
This is an in-depth guide that will take you through the needful steps you should take in how to optimize product photos for SEO, starting from the proper naming of your image files and writing compelling alt text to the selection of the correct file format and implementation of structured data.
Here's follow these best practices to enhance the SEO performance of the website and drive more customers.
Therefore, are you ready to reveal some more SEO opportunities for your product images? They are already eye-catching, but these effective website buttons can attract attention from search engines if you make a few changes. Get in-depth the best 9 tips on how to optimize product photos for SEO here, which will assist you in turning those attractive photos into traffic-getting machines!
Have you ever lost a potential customer due to your product pictures being invisible to search engines? The competitive world in e-commerce requires you to capture product photos of the highest quality to attract at first glance and then make a sale. However, not many are aware that making these images searchable, or what is referred to as Search Engine Optimization [SEO], boost the products’ sales even further.
Consider this: Whenever someone intends to purchase an item, this person types in the name of the item they want to buy, and they see pictures of the product and a brief description. Using the right file format and including important keywords associated with your product in the image optimization process will further help you turn these searchers your way.
Descriptive and Keyword-Rich File Names
Say you're on an e-commerce website. Which product image would you instead click on—one named "IMG_0123.jpg" or "red-cotton-t-shirt.jpg"? The answer is clear. Descriptive filenames augmented with relevant keywords help in mainly three ways:
Here are some tips for naming your image files:
Be short but informative. The details are good but don't overdo them.
Here are some examples:
| Good File Names | Bad File Names |
|---|---|
| "red-leather-handbag-2024.jpg" – Descriptive and keyword-rich. | "IMG_4567.jpg" – generic and. |
| "organic-cotton-tshirt-men-blue.jpg" – Clearly describes the product. | "product1.jpg" — this is vague and does not. |
| "wireless-bluetooth-speaker-black.jpg" – Contains primary keywords. | "red_handbag.jpg" - Uses underscores, not SEO. |
If you follow these tips, your product images will look attractive and be SEO-optimized. This way, you will have an edge in the competitive e-commerce market. Optimize your pictures well and see better rankings and higher sales.
Your product images are looking great! But here's one more thing you can do to make them sparkle within search results. It's something called image alt text, and it's like a mini translator for both search engines and human visitors who can't see the image. Descriptive and informative alt text makes the website more accessible and lets search engines know better about your product. This can lead to increases in your SEO ranking for relevant keywords.
Alt text, or "alternative text," is a short written description that is added to an image using HTML code. Alternative text has three applications:
By having this image appropriately described, it allows search engines, like Google, to index your content correctly. What it means is that product image placements will more likely come up with related queries, thus bringing more organic traffic to your site.
Writing compelling alt text is a question of balance between clarity, conciseness, and use of keywords. Here are some top tips that I have found helpful :
If you need some good alt-text example, just look at them:
Avoiding common mistakes is as important as following best practices. Here are some pitfalls I've learned to avoid:
Avoiding such mistakes would have ensured that my product images were fully optimized and contributed to better SEO performance on the website.
Image file formats and procedures for file compression have been an essential part of my SEO optimization work. So, let's understand how we need to find ways of optimizing product photos for SEO through a selection of reasonable image file formats and efficient compression methods.
Image file format can highly affect performance and SEO ranking. This article will enlighten you more about JPG, PNG, and WebP formats to make you more informed and wise in your decisions.
Choosing the correct file format will not be just a one-off choice. Knowing the images' type and methods of using them will assist you in making an appropriate selection. Here's a brief guide:
It's also good to offer both WebP and a fallback format like JPG, as compatibility with WebP in browsers is still rising.
Even with the right format, there is always room for improvement. Here are some ways and techniques to further compress your images by Adobe Photoshop without sacrificing quality:
Remember: Experiment with your settings for compression to get the best balance between quality and size.
Now that you've selected the correct file format and compressed your product photos to a tee, let's shift gears and focus on the dimensions and quality of our images. These are two baby steps in the right direction for a fantastic user experience—and yes, search engines simply lap it up!
Search engines like Google favor websites with good-quality, relevant images; they create an engaging experience and try to reduce bounce rates. That means the following reasons make high-quality images necessary for the search engine optimization process:
This way, you will have your website ranked highly in SEO.
Now, with the variety of devices available—from desktops to smartphones—it is important that images should be optimized in size dimensions for a smooth user experience on all these devices. Here are some general optimal image dimensions for devices:
Resizing an image can be really tricky. You want to keep the clarity but make the file size manageable. Here's how:
This will give the highest quality of resizing.
Let us assume you are in a fine dining restaurant, and the waiter comes and presents you with a well-cooked, appealing dish. Yeah, you know it’s delicious, but come on, there is always that one thing, that one piece of information that you want to know, isn’t there? Structured data is your little menu card sitting next to all your product photos, handing search engines a crystal clear, excellent description of what they're looking at. This can substantially improve the chances of getting ranked in rich snippets, which by default are better than regular listings.
I immediately noticed the power of structured data when I started optimizing the website. In other words, the main idea of structured data is to provide search engines with explicit information on what is contained within your website. This includes products, reviews, prices, and, most importantly, images. By using structured data, you will have a better idea of the content for the search engine, and that should improve your SEO.
Pros of Structured Data:
Greater search visibility: Allows search engines to make your content more viewable to users.
Rich snippets: All these make you more likely to appear in rich snippets and, therefore, be more engaging for the user.
Improved user experience: Relevant information is provided in a meaningful and easily accessible format.
One recent example would be after I had structured data for my site's product pages implemented, the visibility and associated click rates went through the roof.
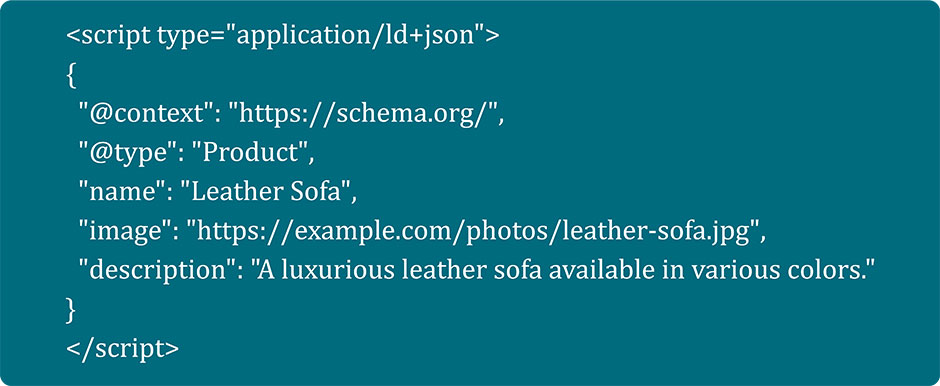
At first, it sounds like a bit of a fiddle to get structured data into images, but in fact, it is straightforward. Implementing Schema.org markups is the most widespread and effective way to do that. This language will let you define things like description and specifics regarding your image, including size and description. That's how I like to do it:
Some of the sample ways in which you can structure your data markup for your product images include the following: leveraging the Schema.org markup that I have found to be very strong and effective in my own SEO actions:
Example:

This example will explain how several product images, along with other related information, will be organized under content, which shall be very informative for search engine consumption. Do not forget to change the URLs and details to match your products.
Imagine scrolling through your phone, looking at pictures of your friends' vacation. Lazy loading will simply render the photos that are on your screen. This means that when you scroll down, the subsequent images will load up; you won't have to wait for everything to come up at once. Consequently, it offers faster loading of the pictures on your phone.
It's actually where the real magic of lazy loading on websites takes place. It first displays the most critical parts of the landing page, such as the details of the product, and then, right afterward, big things like pictures load as soon as needed by scrolling down. This way, the whole process of site loading is sped up!
Lazy loading is an intelligent technique in which all images and other media content get loaded just as they enter the viewport, not all at once during the initial page load. This brings down the time of initial load and bandwidth usage, making the page faster and with a better user experience. Lazy loading enhances SEO by:
I saw an immediate impact: my e-commerce website started to have a lower bounce rate and higher user interactions. This user behavior determined the SEO performance.
Lazy loading can be easily implemented into an e-commerce website using the right tools and a strategy set. Here's how:
Adding the attribute loading="lazy" to all product images on my WordPress site significantly impacted the loading speed.
Here are a few of my favorites—tools, and plugins that help make it easy to implement lazy loading:
On a more personal note, LazyLoad by WP Rocket has done wonders for my WordPress e-commerce site. It was easy to set up, and the results concerning page speed came in immediately and remarkably.
And since most users visit websites through mobile devices, this makes it all the more relevant for you to make your product pictures mobile-friendly and optimized for search. This will help not only in the retention of users but also in enhanced rankings in search engines.
Make sure that images are mobile-responsive. As I've noticed, optimized images can make a huge difference in lowering your bounce rate and, hence, improving your engagement rate with users. Fast loading and attractive product images on mobile screens retain customers and lead to conversions.
Some of the main ideas for optimizing images for mobile are ways to ensure that these methods will make images beautiful and fully useful on these small screens.
Image performance on a mobile device is a very critical thing to check. Thus, for this activity, I would prefer the Google Mobile-Friendly Test to get some assurance that my website and the images in it are really optimized for mobile.
After all these, while continually assessing performance, you are sure that your product photos are responsive to mobile users; that is, the overall user experience coupled with SEO value will have got a boost.
One of the more powerful tools in the SEO arsenal would be the image sitemap. Let's talk about what an image sitemap is all about and why this would be so very needed to help maximize the visibility of your product photos.
One of the most common discoveries through my SEO practice has been the importance of text content. At the same time, images are equally crucial for excellent user experience and boosting search engine rankings. In essence, an image sitemap is a roadmap for search engines and their crawlers to find and index images on a website. Key Points:
I've applied many image sitemaps to my SEO campaigns and, from them, have always found them quite successful for the cause. You can increase image exposure and gain more traffic naturally. Here is how to make and submit an image sitemap in a few simple steps:
Of course, some made-to-order and not-so-general tools ease the process while ensuring its accuracy and completion. Two handy tools are Yoast SEO and Screaming Frog.
One of the best ways is to use such tools to ensure you maximize and do a great job of optimizing the product images to guarantee complete search visibility of the product.
You have invested all your time and effort in the persuasive development of product descriptions, but do your product photos harm the SEO effectiveness? Well, fear not! Your performance can be optimized; traffic and sales will be boosted through innovative testing and monitoring your image performance. So, let's now find strategies for optimizing product photos for SEO.
You must verify the performance of images using some of the tools that I always trust before you optimize the image. Some of my best:
At least, I like to think that optimizing images for SEO is as crucial as choosing keywords and tags correctly. Here's how I check the loading times of images about SEO:
It's an iterative process of optimization—meaning constantly revisiting and retouching your images with insight gained. Here's how I approach it:
Absolutely! Optimizing product photos for SEO is a game-changer for attracting buyers and improving search engine visibility. There is no forgetting that high-quality and SEO-friendly product photographs can greatly enhance the website ranking in an image quest, eventually driving better natural traffic and sales.
Optimizing product photography continuously can give you the ability to produce a visually strong and SEO-friendly online experience, which serves to increase sales and boost the overall brand presence across the digital ecosystem.
Anyway, are you looking for a one-stop shop to level up your product photography and conquer image SEO? From Graphic Design Eye, get a full spectrum of ecommerce optimization services—from professional and well-done product photo editing, background removal, photo retouching, image resizing, and image optimization. Our experts can turn your product photos from just typically looking shots into potential eye-catchers so your potential clients will fall in love with them. Contact us today and give your product photos life.