Combining different colors can make your website stand out more. A soft background color with bold text lets your customers focus on important stuff like prices and product info. Adding pops of bright color for buttons helps people know what to click. Just like any good design, picking the best background colors depends on how they work together.
Keep your eCommerce website background smooth and easy so people can enjoy shopping without feeling overwhelmed. So, read on.

Given the wide variety of best background colors available in eCommerce website design, it’s hard to say exactly how each one will affect the shopping experience in the long run, but nothing I’ve seen feels way different from what’s commonly used in online stores. Still, it’ll be interesting to explore further when more data comes in, and to see how people react in a real, busy shopping environment (and we’ll update this guide if some color trends suddenly break the mold).
No matter what, I grew quite attached to the classic neutral tones and attention-grabbing pops of color, and by the end of my deep dive into website designs, I felt that this balanced approach to background colors holds up well compared to other current design trends.
It might not be as intricate as some of the high-end luxury styles it draws inspiration from, and some of the repetitive choices in decor can sometimes make it feel a bit too familiar – but with its timeless appeal and so many ways to personalize and elevate your space, it was easy to find myself falling back into the captivating charm of white: rich and sophisticated.
“It’s just black, don’t overthink it.” “You’re trying too hard to make it pop.” “Sometimes less is more.” Simple phrases like these often pop up in conversations about fashion, design, or even decor. It’s easy to dismiss such statements and think people are just overcomplicating things – but there’s a truth to it that keeps you thinking.
It’s pretty obvious that the color gray takes cues from classic styles, minimalist art, or even industrial designs, all of which mix neutral tones with an understated balance that speaks without being loud. You could use those references to quickly sum up what gray is all about, but the more you dive into it, you realize it’s much more than just a mixture of black and white.
You spend most of your time looking at blue, one of the main colors that often represents feelings of trust and calm. Blue isn’t just any color, though; it’s like a leader in the world of design and emotions, always making us feel safe and at ease.
Changing how you see it—from wide landscapes to small plants in your home—green draws you in with its purpose and peacefulness. Whether you’re looking at a huge field or tiny leaves, green always brings a sense of eco-friendliness and calm that breaks away from the usual hectic world around us.
The color red grabs attention and creates energy, urgency, and excitement. It is much like a bold center, similar to the heart of a city. Normally, red makes key elements stand out. Spending time surrounded by red, whether in fashion or design, pulls you closer to its loud, confident nature, revealing little things that make it stand out in any setting.
Even in moments where red feels too strong or too striking, it has a way of drawing you in, creating a feeling of urgency that grabs your attention and won’t let go. Red isn’t just a color—it’s a statement, a powerful force that commands the space it’s in.
Yellow is often rooted in cultures where warmth and friendliness are celebrated, like the sun shining down during a joyful festival. Even when there are specific references to traditions I wasn’t familiar with (but was always eager to discover), there was still something deeply comforting about it, as if it could have easily been my own family’s story, just told with a different set of customs and expressions. It’s a vibrant and authentic reflection of the common experiences shared by people who seek connection, extending to anyone who’s ever felt the joy of being in a loving community.
Yellow invites us all to celebrate life, offering an open and energetic space for those curious to see what life is like when it’s filled with warmth and light. It's a reminder that the local is truly universal, and yellow’s glow connects us all.

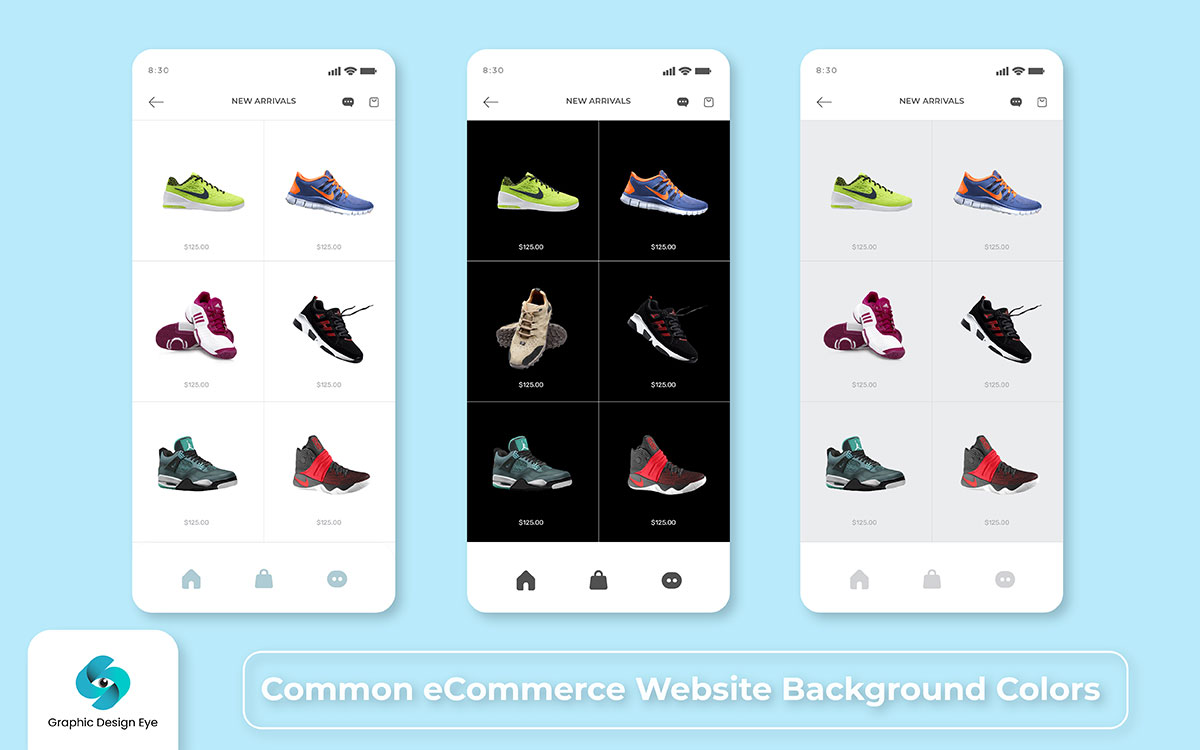
The most important thing I focus on constantly is choosing a background that highlights my content. For example, if I’m working on image-heavy sites, I go for darker backgrounds, and if I’m working on text-heavy sites, I go for lighter backgrounds.
Start by using the brand color palette, logo, and overall visual identity. Use tools like Adobe Color or Coolors to extract and harmonize colors that reflect the brand’s personality.
Use tools like WebAIM’s Contrast Checker to ensure text and background colors meet WCAG (Web Content Accessibility Guidelines) standards. Aim for a contrast ratio of at least 4.5:1 for normal text.
Opt for muted or pastel shades instead of overly bright or saturated colors. Use neutral tones like off-white, light gray, or soft beige for backgrounds.
Use darker backgrounds for image-heavy sites to make visuals pop, and lighter backgrounds for text-heavy sites to improve readability.
Keep an eye on design trends, but prioritize timeless choices over fleeting fads. For example, dark mode has gained popularity but may not suit every brand.
Based on all this, you need to find the one that fits. It really helps make the website more appealing and user-friendly. Plus, making sure the colors work with the brand’s style and message can help boost how people feel about the website and keep them coming back.

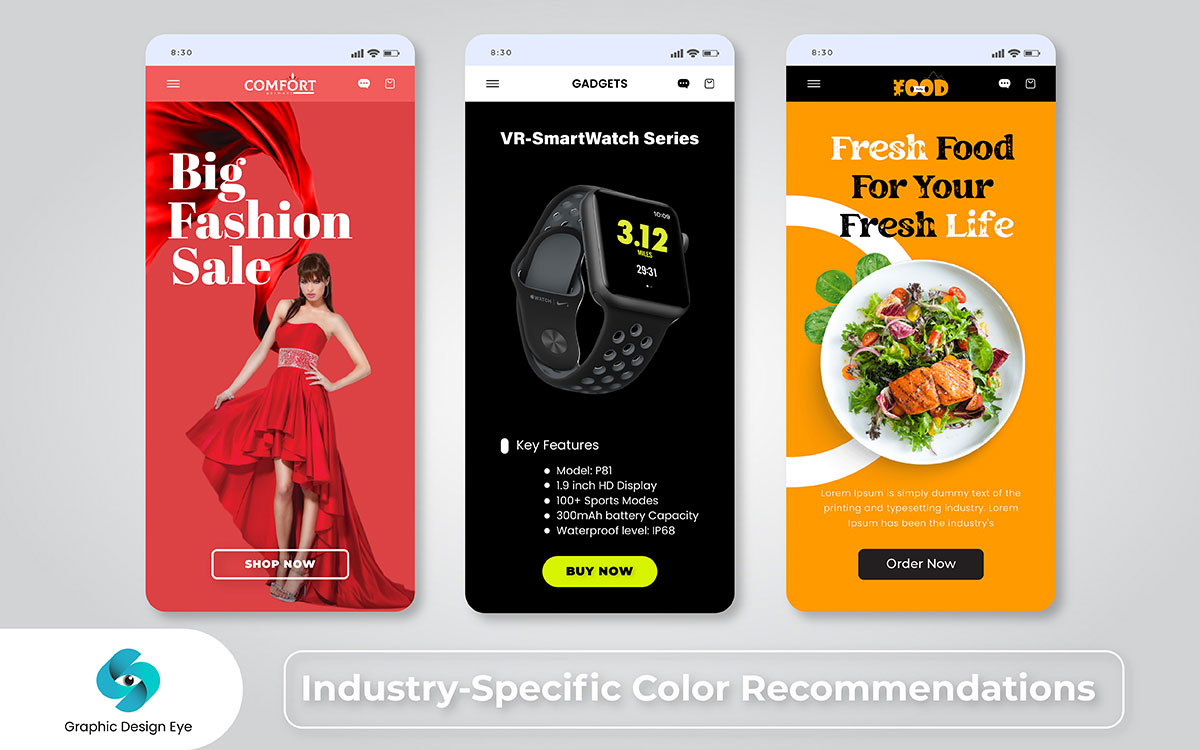
It’s often technical, with an underlying complexity woven into its broader design principles. However, that wouldn’t work as effectively as it does without the industry-specific color recommendations that shape these choices.
In just a few guidelines, carefully tailored suggestions emerge, with thoughtful pairings that anchor the design’s practical objectives. Without that attention to context, there is no cohesive design, but this goes far beyond the simple color theory often applied to create aesthetically pleasing palettes.
These are carefully considered recommendations based on real-world requirements and challenges. Constant adjustments and real-time feedback test their effectiveness as the needs of the industry evolve, and during the implementation phase, there are valuable lessons in how to balance creativity with functionality.
It trades flashy buzzwords for something genuine, and it’s far more effective for what this brand is trying to communicate. This helps ground its appeal, so when models flaunt bold outfits or style tips are shared, there’s a real sense of inspiration rather than superficial trend-chasing.
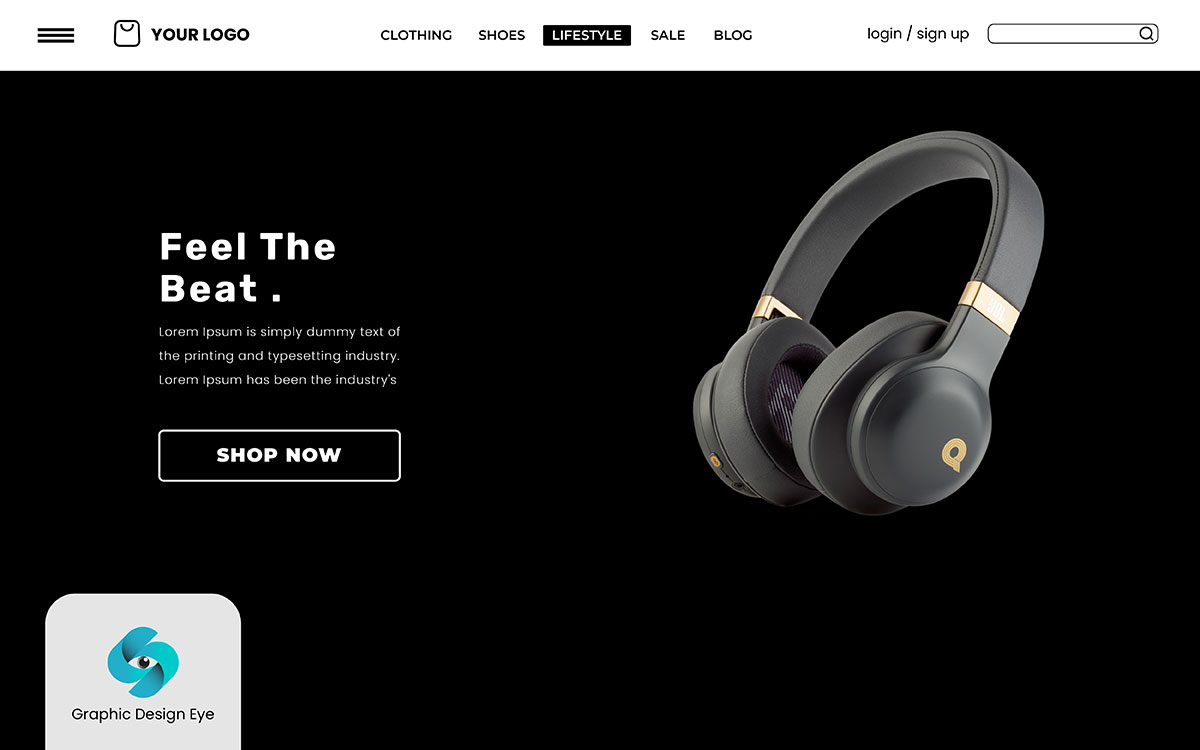
The fact that the product details aren’t delivered through overwhelming specifications, lengthy descriptions, or cluttered technical jargon is a testament to how this electronics eCommerce website is purposeful in its messaging and doesn’t waste time. But that’s also a credit to the strength of its page layout design and visuals.
The composition of each product page and the edited photography of its items communicate so much without needing to say too much. This platform may not boast the flashiest website, but it is certainly an aesthetically pleasing one. Colors are used strategically, setting the tone for each product by allowing sleek, modern shades to pop in key moments.
“Sometimes, just a moment of peace is enough.” “You should value the things that bring you clarity.” “You must learn to embrace the balance in your life.” Simple one-liners like these powerfully encapsulate the defining essence of a health and wellness eCommerce website.
When all the pieces fall into place, a creatively designed food and beverage eCommerce website paints a beautifully vibrant, often bold, but irresistibly appetizing picture of what we crave. It’s an invitation to experience a deeply personal and sensory reflection of culinary culture, elevating the shopping experience to something much greater than simple convenience.
Over the last two weeks, I’ve become increasingly obsessed with and engrossed in the nuances of selecting the best background color for eCommerce website, so much so that it’s no surprise it has started to seep into my everyday thinking (distractions notwithstanding).
At first, I thought this was just another simple decision about choosing trendy color schemes for online websites. I’m not so naive anymore. I’ve gone into full design mode, covering pages of notes with color swatches, gradient examples, and complementary palettes in my quest to perfect the visual flow of each page. I’m deep, deep into the world of eCommerce website design, and I have no intention of stopping anytime soon.
That’s all for today. I was too deep in sharing my own experience with you all. Still, if you guys have any questions or if you want to know something more about the best background color for eCommerce website, feel free to ask. Our team or I will get back to you anytime soon.